Review App Using Laravel 11 & Vue js 3 Composition API Part 3
In the third part of this tutorial, we will start coding the front end, first, we will install the packages we need, update the main.js file, and later we will create the components and routes.
Install the packages
All the packages we will need are below you can add them to your 'package.json' file and run npm install.
{
"name": "frontend",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},
"dependencies": {
"axios": "^1.7.0",
"bootstrap": "^5.3.3",
"bootstrap-icons": "^1.11.3",
"vue": "^3.4.21",
"vue-router": "^4.3.2",
"vue-star-rating": "^2.1.0",
"vue-toastification": "^2.0.0-rc.5"
},
"devDependencies": {
"@vitejs/plugin-vue": "^5.0.4",
"vite": "^5.2.0"
}
}
Add the routes
Next, inside src add a new folder 'router' inside add a new file 'index.js' that will hold the routes we need.
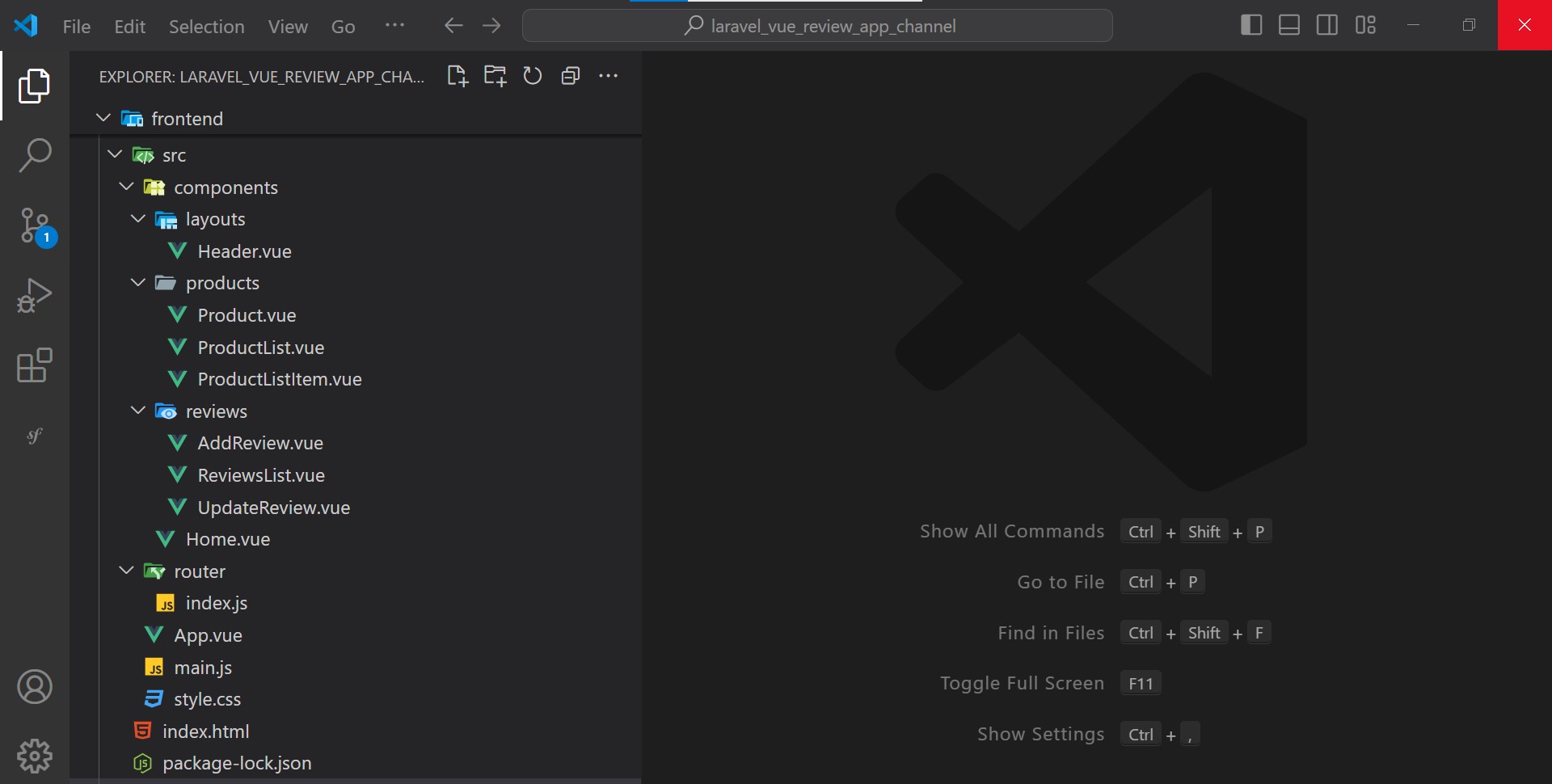
the image below contains the file structure of the front end:
import { createRouter, createWebHashHistory } from 'vue-router'
import Home from '../components/Home.vue'
import Product from '../components/products/Product.vue'
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/product/:id',
name: 'product',
component: Product
}
]
})
export default router
Update the file main.js
Inside the file main.js let's add the code below:
import { createApp } from 'vue'
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
import 'bootstrap-icons/font/bootstrap-icons.css'
import 'vue-toastification/dist/index.css'
import './style.css'
import Toast from 'vue-toastification'
import App from './App.vue'
import router from './router'
createApp(App)
.use(Toast)
.use(router)
.mount('#app')